Sebagai seorang blogger yang hobi membuat template terkadang membutuhkan tempat penyimpanan online untuk menyimpan file-file seperti javascript dan CSS sebagai pendukung template. Banyak sekali yang merekomendasikan untuk menggunakan Google Code dengan alasan bisa meringankan loading blog.
Sekarang kita akan mencoba menggunakan Google Drive yang juga sama-sama dari Google sebagai tempat menyimpan file-file seperti javascript dan CSS. Sebenernya Google Drive bukanlah tempat khusus untuk menyimpan file-file kecil saja karena kita diberikan ruang penyimpanan hingga 15GB. Ini jelas berlebihan jika kita hanya menggukannya untuk menyimpan file yang ukurannya tidak lebih dari 1KB.
Nah bagi sobat yang juga ingin menggunakan Google Drive sebagai tempate menyimpan file JavaScript atau CSS milik sobat, berikut ini sedikit tutorialnya. Sebenarnya sudah banyak yang membahas cara upload file di google drive, namun untuk cara yang ditulis di bawah sedikit berbeda, lebih sederhana, tidak perlu mengedit-edit URL file.
Sekarang kita akan mencoba menggunakan Google Drive yang juga sama-sama dari Google sebagai tempat menyimpan file-file seperti javascript dan CSS. Sebenernya Google Drive bukanlah tempat khusus untuk menyimpan file-file kecil saja karena kita diberikan ruang penyimpanan hingga 15GB. Ini jelas berlebihan jika kita hanya menggukannya untuk menyimpan file yang ukurannya tidak lebih dari 1KB.
Nah bagi sobat yang juga ingin menggunakan Google Drive sebagai tempate menyimpan file JavaScript atau CSS milik sobat, berikut ini sedikit tutorialnya. Sebenarnya sudah banyak yang membahas cara upload file di google drive, namun untuk cara yang ditulis di bawah sedikit berbeda, lebih sederhana, tidak perlu mengedit-edit URL file.
1. Silakan sobat masuk ke https://drive.google.com, login menggunakan akun google milik sobat
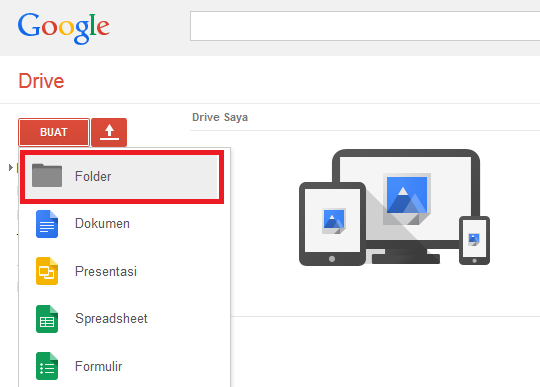
2. Klik Buat > Folder

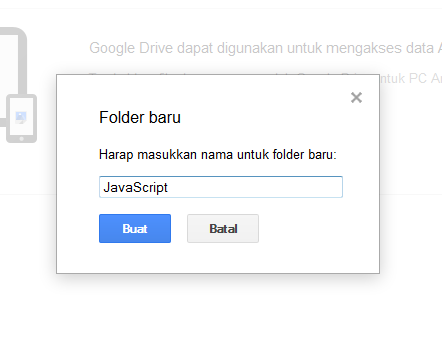
3. Masukan nama folder yang sobat inginkan, dan klik buat

4. Setelah memebuat folder, langkah selanjutnya adalah kita harus membuat folder tersebut dapat diakses secara publik. Caranya centang nama folder tadi, klik lebih banyak dan klik bagikan
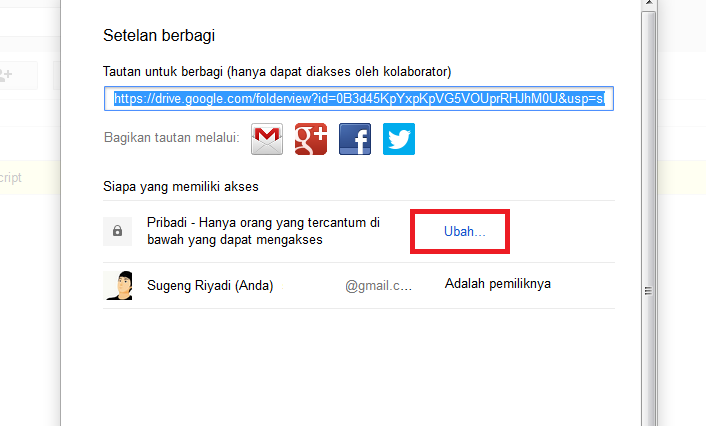
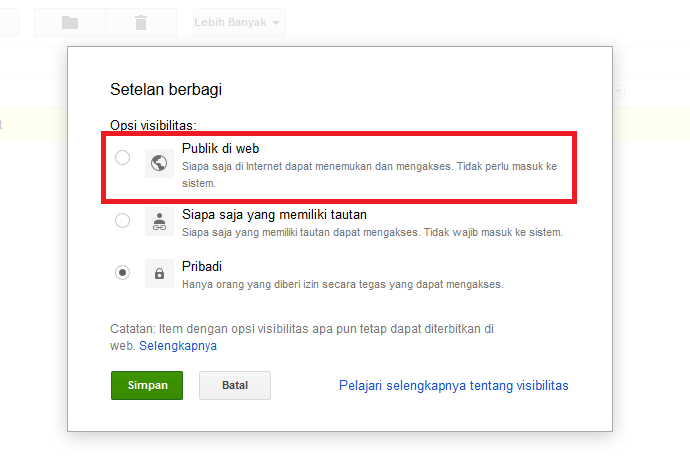
5. Klik Ubah > pilih Publik di web > klik Simpan > klik Selesai


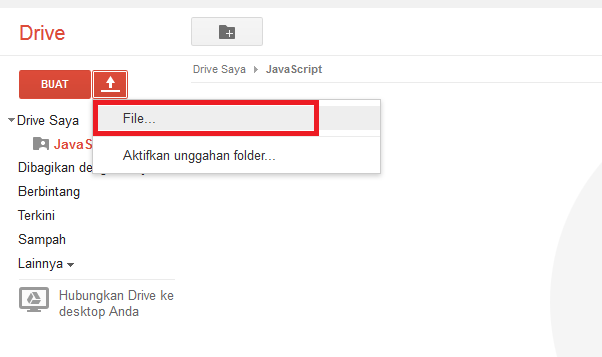
6. Setelah folder yang kita buat sudah bersatus publik, selanjutnya kita tinggal meng-upload file yang kita miliki ke folder tersebut. Caranya masuk ke folder yang tadi kita buat dengan mengeklik nama foldernya, setelah itu klik sebuah icon dan klik File…

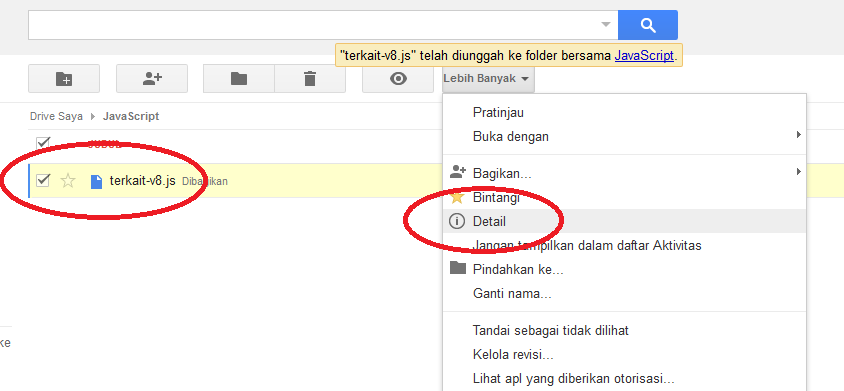
7. Setelah file sudah berhasil kita upload maka selanjutnya kita perlu mengambil URL direct link dari file tersebut. Caranya cukup sobat centang file yang sudah kita upload tadi, klik lebih banyak, dan klik Detail

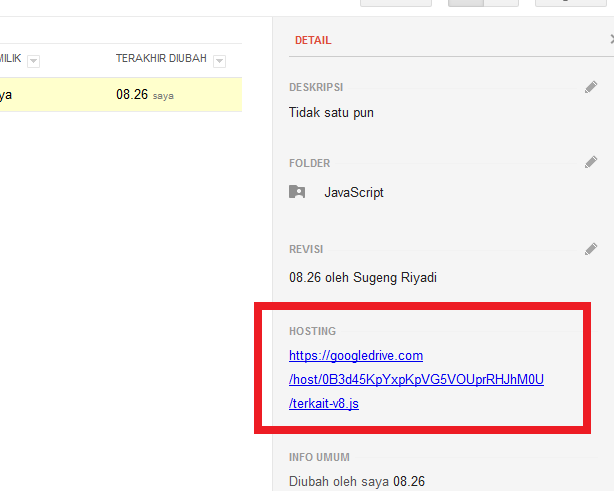
8. Setelah kita klik Detail maka di samping kanan akan muncul sebuah kolom yang berisi informasi tentang file yang kita upload, dan jika sobat scroll sedikit ke bawah maka sobat akan menemukan URL direct link dari file tersebut.

Semoga sedikit tutorial yang saya tulis di atas bisa bermanfaat. Jika ada yang kurang jelas silakan disampaikan di kolom komentar.
Sumber : http://sugeng.id/menyimpan-file-javascript-dan-css-di-google-drive/



0 Komentar untuk "Menyimpan File JavaScript dan CSS di Google Drive"